[speaker]
The UI/UX designer is the most demanding field that is booming with each passing year. Working as a UI/UX designer is enchanting but quite demanding as well. It becomes even frustrating sometimes needing quick dirty fixes to solve the problem.
To help you with design failures, here are some proven quick tips for creating compelling designs.
Tip#1: It’s all about emotions and psychology.
Does it ring a bell?
Is it interactive?
For a frictionless, and effective design, a UI/UX designer should focus on communicating the message through purposeful design. You should ask yourself if the design is usable and fulfills the requirements of UX? Does it provoke the audience’s emotions? Keeping the aesthetic minimal and letting the content shout is also a trick.
Tip#2: Let your design breathe.
Unless you want to annoy your audience through choking elements in your design. Don’t limit the white spaces between your elements. The designs which are too suffocating infuriate the viewers.

No, not at all! I am not asking you to put down the white spaces, but to keep the hierarchy and user eye focus in mind. Ensure the right use of alignment. Focus print magazines and print papers’ layout to train eye focus.
Tip#3: Opt for the right typography.
Typography changes the whole appearance of your design. It conveys sentiments to the human mind. You may remember the calligraphy classes in your school or the teachers asking you to improve your handwriting. This is from where typography consistency emerges.

Excessive use of colors and fonts does not make your content look good. If you are a beginner try limiting your font to one. Use italics for light highlights and bolds for bold highlights. See the given-below image to explore how coherent typography makes content legible.
Keep in mind that emphasizing the whole paras is just as bad an approach as using both bold and italics or bold and underlining at the same time. Plus, focus on the readability and resolution of different fonts on various devices.
Tip#4: Limit Your Colors for Friendly Designs.
Unless necessary, avoid rainbow schemes. Keep designs monochromatic or use ingredients and shadows to show depth. Another key element in building your design from scratch on a white canvas is to keep it minimal.

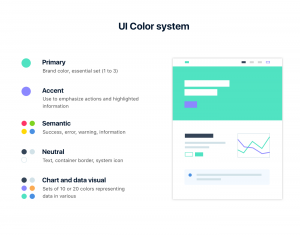
Remember color chemistry in your designs. Also keep in mind the right usage of primary/brand, semantic, accent, and neutral colors while UI designing.
Tip#5: Copywriting Matters!
It is not only the design or layout, but a quality copy too that matters. For effective communication, you need a text that resonates with the needs of the audience. Again, don’t rush to fill up the spaces. It is the quality of the copy that matters.
This must include the information your audience requires – consisting of headings, subheadings, paragraphs, CTAs, and a hell of a lot. A designer must have additional skills to handle copywriting stuff provoking a reaction. Companies may hire technical or UX writers to target the right audience with the right message.
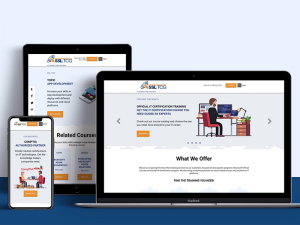
Tip #6: Focus Responsiveness.
Calm down yourself, take a breath, and think about the most used devices and web. Now think of a design and layout befitting all screens. You may have to change a few elements, cut off the sections or have to redesign an interface for a specific device altogether.

Focus on layouts, cascading images, buttons, and menus. You can not be a good UI/UX designer without considering responsive design among different devices.
Tip#7: Keep experimenting.
Nothing is right or wrong in the design. This is all about good and bad. And, one design can not provoke the same level of intensity in all, but you should strive your best to put yourself in users’ shoes to provide optimal ease of experience.
Keep playing with objects, layouts, and elements. Seek inspiration from top-notch designers and applications. Be minimalist and keep asking yourself user persona questions while designing.
Final thought – to design no-fail apps and websites, a designer should keep the focus on human psychology, interaction, and keep updating his skills and abilities. If your app or site has failed to develop results, refocus your design and hire the UI/UX design agency that always keeps itself updated with the latest trends.